Chèn chữ Thêm xem thêm cho blog theme flatsome
Có nhiều bạn hỏi thêm chữ “Xem thêm” Hoặc bất kỳ chữ gì trong blog của theme flatsome như thế nào ? Là 1 tips nhỏ nhưng có rất nhiều bạn thắc mắc . Hôm nay sẳn dự án tớ có yêu cầu có làm tới nên tiện share cho anh em nào chưa biết nhé Nếu PRO nào biết rồi xin bỏ qua bài đăng này .
xem chi tiết bài viết để biết cách tớ đã làm như thế nào nhé.
Chèn xem thêm cho blog theme flatsome
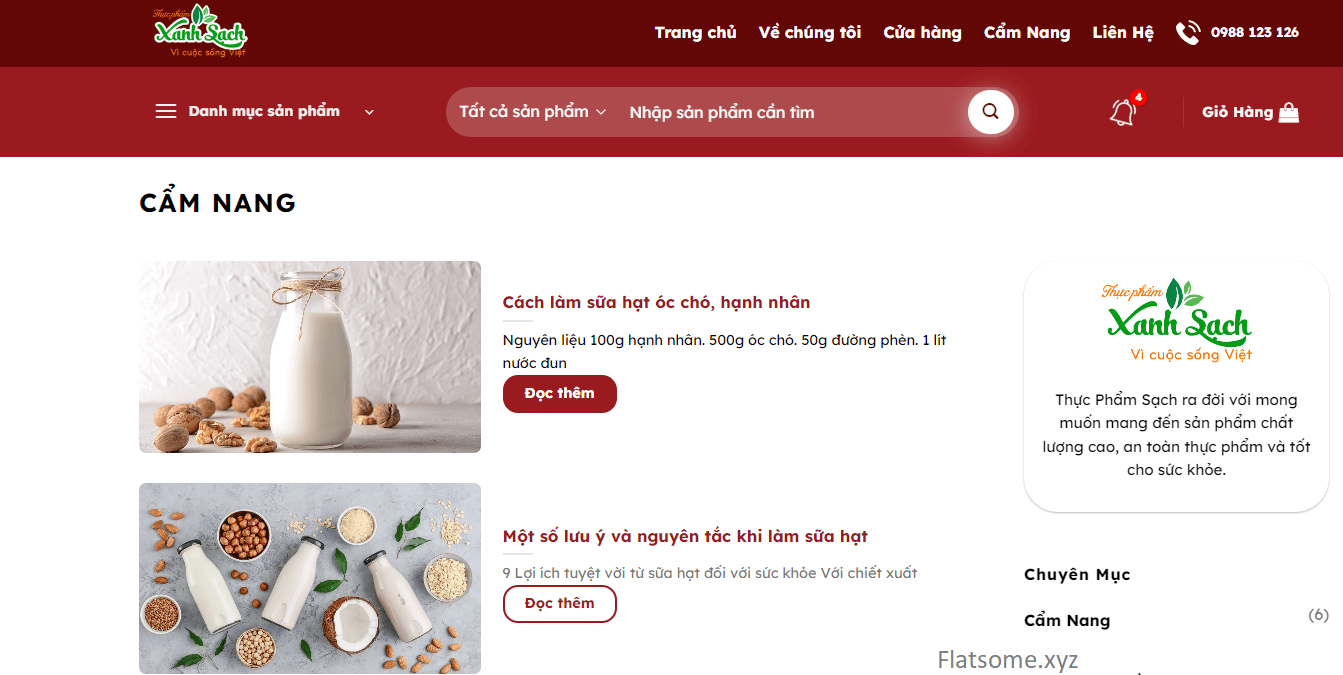
Thêm chữ xem theme cho Blog là như thế nào ? Để bạn dễ hình dung mình đang nói gì 🙂 , Bạn xem hình bên dưới

Thêm xem thêm cho blog theme flatsomeTức là ở mỗi bài đăng trong Category blog có thêm chữ “Đọc Thêm” ( hoặc bạn thêm bất cứ chữ gì cũng được ) rất đẹp có thể hover để đổi màu rất bắt mắt nhéOK vào việc thôi
Cách Thêm xem thêm cho blog theme flatsome
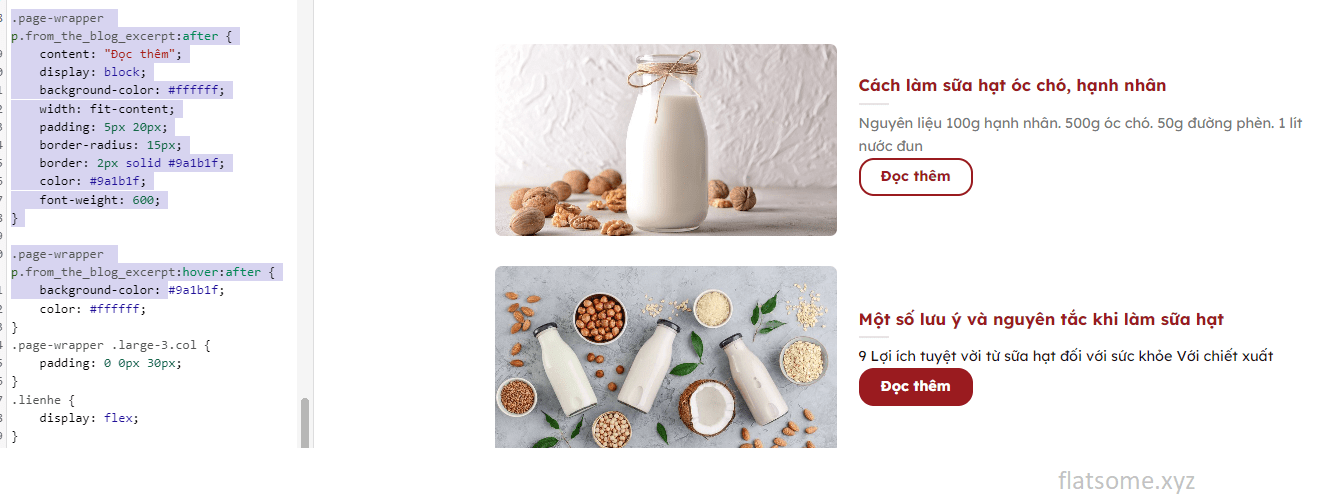
Ngay trên theme bạn đang dùng bạn có thể vào TÙY CHỈNH / CSS BỔ SUNG ( NHƯ HÌNH )

.page-wrapper p.from_the_blog_excerpt:after {
content: “Đọc thêm”;
display: block;
background-color: #ffffff;
width: fit-content;
padding: 5px 20px;
border-radius: 15px;
border: 2px solid #9a1b1f;
color: #9a1b1f;
font-weight: 600;
}.page-wrapper p.from_the_blog_excerpt:hover:after {
background-color: #9a1b1f;
color: #ffffff;
}
Các phần tự bên trong như sau
– Class .page-wrapper
chỉ hiện thị trong Category blog ( nếu bạn muốn hiện thị bất cứ chỗ nào có blog thì bảo class đầu đi )
– display: block; – Đảm bảo chữ ” Đọc Thêm” nằm trên 1 dòng ( không chồng lên mô tả ngắn )
– p.from_the_blog_excerpt:hover:after Hiệu ứng khi Mình Hover Chuột vào chữ Đọc Thêm
OK chỉ vậy thôi , bạn chỉ cần lưu lại và xem kết quả ,
Nếu bạn muốn áp dụng cho mọi vị trí có blog thì bỏ class đầu đi nhé ( code sau khi bỏ )
p.from_the_blog_excerpt:after {
content: "Đọc thêm";
display: block;
background-color: #ffffff;
width: fit-content;
padding: 5px 20px;
border-radius: 15px;
border: 2px solid #9a1b1f;
color: #9a1b1f;
font-weight: 600;
}
p.from_the_blog_excerpt:hover:after {
background-color: #9a1b1f;
color: #ffffff;
}
Nếu làm không được hoặc thắc mắc gì vui lòng liên hệ hoặc commem bên dưới nhé
Tham khảo giá Full theme tại đây https://chowebs.com/webs/theme-thuc-pham-sach-bang-flatsome-wordpress
Chúc bạn thành công
theo : https://flatsome.xyz/them-xem-them-cho-blog-theme-flatsome.html