Lỗi thiếu Thẻ alt là gì – Hướng dẫn cách thêm và tối ưu thẻ alt chuẩn SEO
Mặc định các hình ảnh từ gravatar image trong nền tảng wordpress thường không được các nhà phát triển them code sẵn thẻ ALT cho Gravatar – Lỗi thiếu Thẻ alt. Chính vì thế mà những trang web của các blogger bán chuyên và các webmaster ít để ý đến thuộc tính ALT cho hình ảnh của profile trong mục nhận xét.
Điều này ít được chú ý vì không phải ai cũng test comment khi bắt đầu viết blog, phát triển trang web. Các bạn chỉ biết đến khi tìm hiểu sâu về SEO hoặc qua các công cụ SEO có sẵn để phát hiện ra lỗi này.

Lỗi thiếu Thẻ alt là gì – Hướng dẫn cách thêm và tối ưu thẻ alt chuẩn SEO
Việc tối ưu hóa một trang web để SEO theo chuẩn html5 yêu cầu trang web của bạn phải có đầy đủ thẻ ALT và thẻ TITLE cho tất cả các hình ảnh được hiển thị trên trang web giúp các con BOT của các trang tìm kiếm đọc và hiểu nội dung của hình ảnh trong một page dễ dàng hơn.
Tuy nhiên các site tắt phần nhận xét của khách trên nền tảng wordpress thì không cần chú ý đến thẻ ALT Gravatar IMG.
Làm thế nào để khắc phục Lỗi thiếu Thẻ alt ?
Để sửa chữa lỗi này các bạn chỉ cần thêm đoạn code sau đây để sữa lỗi thiếu thẻ ALT Gravatar trong worpress mà thôi. Đoạn code này thêm vào trong file functions.php của giao diện.
function crunchify_gravatar_alt($crunchifyGravatar) {
if (have_comments()) { $alt = get_comment_author(); }
else { $alt = get_the_author_meta(‘display_name’); } $crunchifyGravatar = str_replace(‘alt=\’\”, ‘alt=\’Avatar for ‘ . $alt . ‘\’ title=\’Gravatar for ‘ . $alt . ‘\”, $crunchifyGravatar); return $crunchifyGravatar; } add_filter(‘get_avatar’, ‘crunchify_gravatar_alt’);
Tác dụng của code trên: Nhằm thêm thuộc tính ALT cho ảnh và thêm title của ảnh đại diện người dùng trong phần nhận xét giúp chuẩn code HTM5 và chuẩn SEO.

Xác minh code hoạt động
Có nhiều cách để xác minh đoạn code này có hoạt động hay không, sau đây mình sẽ chỉ cho các bạn 2 cách cơ bản nhất.
Đầu tiên hãy xóa cache trang web của bạn để làm mới trang web.
Cách 1: Cài đặt SEOquake, sau đó nhấn vào icon SEOquake trên trình duyệt chọn DIAGNOSIS kéo xuống phía dưới bạn sẽ thấy phần Images: Ở đây sẽ hiển thị thông báo số ảnh thiếu thẻ ALT. Nếu bạn cài đặt thành công thì tiện ích sẽ báo All images have ALT attribute.

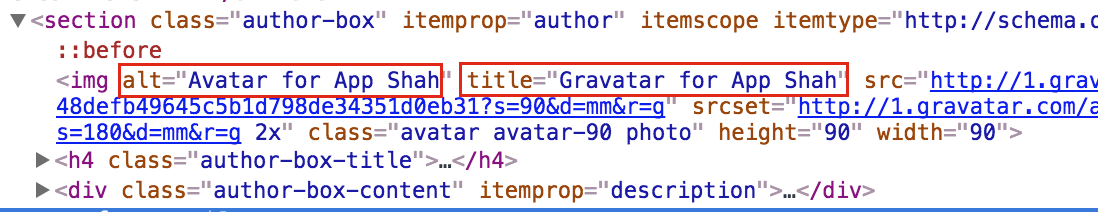
Cách 2: Xem mã nguồn web bằng cách di chuyển con chuột xuống phía hình ảnh của Gravatar IMG sau đó nhấn chuột phải chọn mục Kiểm tra.
Nếu thấy trong đoạn code HTML hiển thị …alt=”Avatar for ABC” title=”Gravatar for ABC”… là bạn đã thành công rồi đó.
Cách khắc phục thiếu thuộc tính ALT của Gravatar IMG trong WordPress rất đơn giản đúng không, chúc các bạn Seo top nhanh chóng từ khóa trên các công cụ tìm kiếm.
theo : https://flatsome.xyz/