Tab icon đẹp cho theme flatsome – chowebs.com
Thay vì dùng 1 plugin để custom tab đẹp và long lanh , Hôm nay tớ giới thiệu các bạn cách custom tab icon theme flatsome đẹp nhé
Tab icon đẹp cho theme flatsome – chowebs.com

Thay vì dùng tab bằng Flugin hoặc HTML nhúng sao ta không dùng chính Tab của Flatsome nhi , Để tìm hiểu nhiều hơn cách chèn hèn vào tab ta có thể tìm hiểu qua bài
Cách làm Tab icon đẹp cho theme flatsome
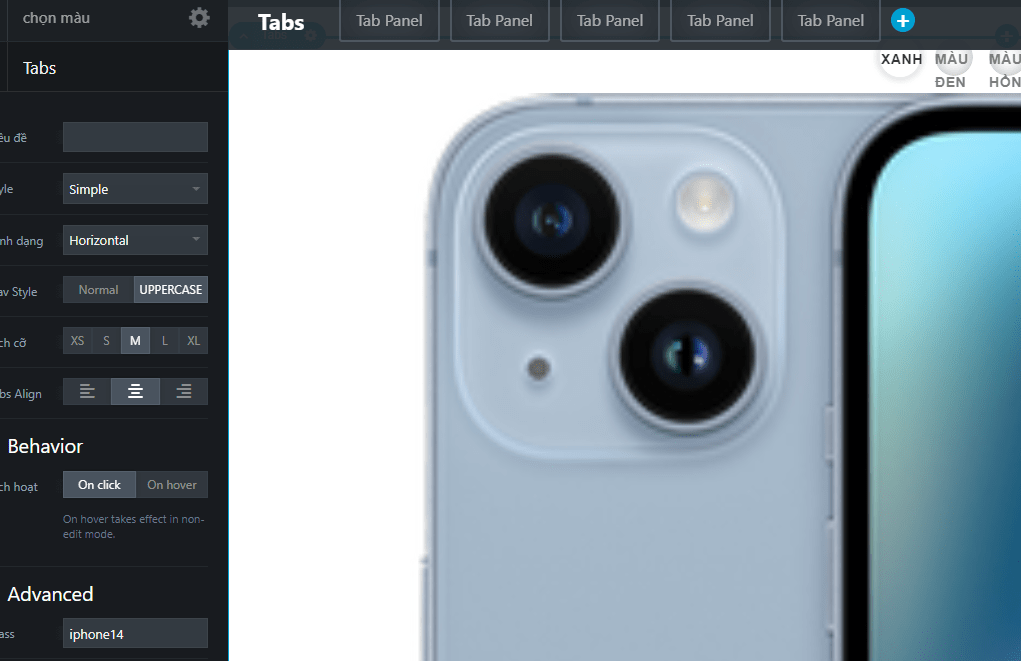
Để làm tab có Icon màu đẹp như hình , ta tạo 1 block như hình và đặt class = iphone14 ( class này mình dùng trong css bên dưới )


Chú ý :
Chọn Tab Dạng Simple
Mỗi tab đặt 1 màu – Cái name nó sẽ là ID của tab và dùng nó để css , Nên dùng tiếng anh hoặc tiếng việt không dấu .
sau khi làm 2 việc trên xong ta chèn css vào là xong nhé
/*Tab Iphone 14*/
.iphone14 ul li {
border-radius: 99px !important;
width: 40px;
height: 40px;
border: 1px solid #fff;
box-shadow: inset 0 0 15px 0 rgb(0 0 0 / 30%);
}
.iphone14 ul li.active {
box-shadow: 0 0 5px 5px #e8e8e8;
}
.iphone14 ul li span {
visibility: hidden;
}
.iphone14 li#tab-xanh {
background-color: #99adbf;
}
.iphone14 li#tab-màu-Đen {
background-color: black !important;
}
.iphone14 li#tab-màu-hồng {
background-color: #f7defc !important;
}
.iphone14 li#tab-màu-đỏ {
background-color: red !important;
}
.iphone14 li#tab_màu-xám {
background-color: #fff !important;
}
.iphone14 ul.nav.nav-simple.nav-uppercase.nav-size-normal.nav-center {
order: 2;
padding-top: 10px;
}
Giải thích 1 xíu về CSS trên
- class có tên .iphone14 li#tab-xanh => là tab có tên mình đặt là name là XANH ( ở hình trên )
- class .iphone14 ul li span { visibility: hidden; } => Cho phép ẨN text name của tab đi nhưng ko ẩn tab ( nó khác với Dislay :none nhé )
- Class .iphone14 ul.nav.nav-simple.nav-uppercase.nav-size-normal.nav-center { order: 2; padding-top: 10px; } => Chuyển vị trí từ Phía trên xuống dưới nhé
OK xong bạn chỉ việc lưu lại thôi và xem kết quả nào

Chúc anh chị thành công